Pada project Android ini kita akan membuat Menu, contoh kasusnya adalah perhitungan Bujursangkar kita akan membuat tiga menu yaitu:
- Menu1 : Masukkan sisi Bujursangkar (menu ini mencari Luas dan Keliling).
- Menu2 : Masukkan Luas Bujursangkar (menu ini mencari Sisi dan Keliling).
- Menu3 : Masukkan Keliling Bujursangkar (menu ini mencari Sisi dan Luas).
Tampilan awal project : Gambar bangun datar Bujursangakar dan rumus – rumusnya
Tampilan jika menekan tombol Menu, ada tiga menu pilihan.
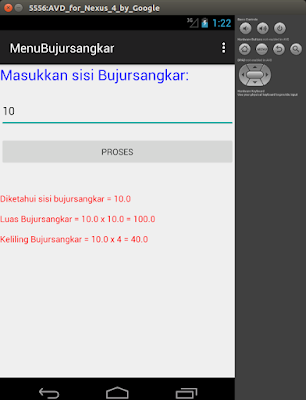
Menu 1 : Masukkan sisi Bujursangkar (menu ini mencari Luas dan Keliling).
Menu2 : Masukkan Luas Bujursangkar (menu ini mencari Sisi dan Keliling)
Menu3 : Masukkan Keliling Bujursangkar (menu ini mencari Sisi dan Luas)
Langkah – langkah membuat project :
1. Membuat file Strings.xml
<?xmlversion="1.0"encoding="utf-8"?><resources><stringname="app_name">MenuBujursangkar</string><stringname="hello_world">Hello world!</string><stringname="action_settings">Settings</string><stringname="MenuUtama">Bangun Datar Bujursangkar</string><colorname="Biru">#0000FF</color><colorname="Hijau">#00FF00</color><colorname="Hitam">#000000</color><colorname="Kuning">#FFFF00</color><colorname="Magenta">#FF00FF</color><colorname="Merah">#FF0000</color><colorname="Putih">#FFFFFF</color><colorname="Slan">#00FFFF</color><stringname="MU_Luas">Luas = S x S</string><stringname="MU_Keliling">Keliling = 4 S</string><stringname="MU_S1">Sisi = Keliling / 4</string><stringname="MU_Keliling2">Keliling = 4 √ Luas</string><stringname="MU_luas2">Luas = ( Keliling x Keliling ) /16</string><stringname="MU_S2">Sisi = √ Luas</string><stringname="inputsisi">Masukkan sisi Bujursangkar:</string><stringname="inputluas">Masukkan Luas Bujursangkar:</string><stringname="inputkeliling">Masukkan Keliling Bujursangkar:</string></resources>
2. Membuat layout, kita akan buat empat layout.
- Layout 1 : bujur_sangkar.xml
- Layout 2 : sisi.xml
- Layout 3 : luas.xml
- Layout 4 : keliling.xml
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context="com.wahyudin.menubujursangkar.BujurSangkar"><TextViewandroid:id="@+id/textView1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:text="@string/MenuUtama"android:textColor="@color/Biru"/><TextViewandroid:id="@+id/textView2"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/imageView1"android:layout_below="@+id/imageView1"android:layout_marginTop="27dp"android:text="@string/MU_Luas"android:textColor="@color/Merah"/><TextViewandroid:id="@+id/textView3"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/textView2"android:layout_below="@+id/textView2"android:layout_marginTop="16dp"android:text="@string/MU_Keliling"android:textColor="@color/Merah"/><TextViewandroid:id="@+id/textView4"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/textView3"android:layout_below="@+id/textView3"android:layout_marginTop="18dp"android:text="@string/MU_S1"android:textColor="@color/Merah"/><TextViewandroid:id="@+id/textView5"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/textView4"android:layout_below="@+id/textView4"android:layout_marginTop="20dp"android:text="@string/MU_S2"android:textColor="@color/Merah"/><TextViewandroid:id="@+id/textView6"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/textView5"android:layout_below="@+id/textView5"android:layout_marginTop="22dp"android:text="@string/MU_luas2"android:textColor="@color/Merah"/><ImageViewandroid:id="@+id/imageView1"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/textView1"android:layout_below="@+id/textView1"android:src="@drawable/bujursangkar"/><TextViewandroid:id="@+id/textView7"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_alignLeft="@+id/textView6"android:layout_below="@+id/textView6"android:layout_marginTop="24dp"android:text="@string/MU_Keliling2"android:textColor="@color/Merah"/></RelativeLayout>
Layout 2 : sisi.xml
Layout 3 : luas.xml
<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical"><TextViewandroid:id="@+id/nama_proyek"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="@string/inputsisi"android:textColor="@color/Biru"android:textSize="@dimen/abc_text_size_headline_material"/><EditTextandroid:id="@+id/sisi"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignLeft="@+id/nama_proyek"android:layout_below="@+id/nama_proyek"android:layout_marginTop="26dp"android:ems="10"android:inputType="numberSigned"/><Buttonandroid:id="@+id/proses"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_marginTop="18dp"android:text="Proses"/><TextViewandroid:id="@+id/hasil"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_marginTop="43dp"android:textColor="@color/Merah"/></LinearLayout>
Layout 4 : keliling.xml
<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical"><TextViewandroid:id="@+id/nama_proyek"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="@string/inputluas"android:textColor="@color/Biru"android:textSize="@dimen/abc_text_size_medium_material"/><EditTextandroid:id="@+id/sisi"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignLeft="@+id/nama_proyek"android:layout_below="@+id/nama_proyek"android:layout_marginTop="26dp"android:ems="10"android:inputType="numberSigned"/><Buttonandroid:id="@+id/proses"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_marginTop="18dp"android:text="Proses"/><TextViewandroid:id="@+id/hasil"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_marginTop="43dp"android:textColor="@color/Merah"/></LinearLayout>
<?xmlversion="1.0"encoding="utf-8"?><LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent"android:layout_height="fill_parent"android:orientation="vertical"><TextViewandroid:id="@+id/nama_proyek"android:layout_width="fill_parent"android:layout_height="wrap_content"android:text="@string/inputkeliling"android:textColor="@color/Biru"android:textSize="@dimen/abc_text_size_medium_material"/><EditTextandroid:id="@+id/sisi"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignLeft="@+id/nama_proyek"android:layout_below="@+id/nama_proyek"android:layout_marginTop="26dp"android:ems="10"android:inputType="numberSigned"/><Buttonandroid:id="@+id/proses"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_marginTop="18dp"android:text="Proses"/><TextViewandroid:id="@+id/hasil"android:layout_width="fill_parent"android:layout_height="wrap_content"android:layout_alignParentLeft="true"android:layout_marginTop="43dp"android:textColor="@color/Merah"/></LinearLayout>
3. Membuat item menu : bujur_sangkar.xml
<menuxmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"tools:context="com.wahyudin.menubujursangkar.BujurSangkar"><itemandroid:id="@+id/InputSisi"android:title="@string/inputsisi"/><itemandroid:id="@+id/InputLuas"android:title="@string/inputluas"/><itemandroid:id="@+id/InputKeliling"android:title="@string/inputkeliling"/></menu>
4. Membuat coding java, akan kita buat empat class java.
- Class BujurSangkar.java : awal project dengan layout bujur_sangkar.xml
- Class InputSisi.java : menu masukkan sisi bujursangkar dengan layout sisi.xml
- Class InputLuas.java : menu masukkan luas bujursangkar dengan layout luas.xml
- Class InputKeliling.java : menu masukkan keliling dengan layout keliling.xml
package com.wahyudin.menubujursangkar;
import android.support.v7.app.ActionBarActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
public class BujurSangkar extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.bujur_sangkar);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.bujur_sangkar, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
Toast.makeText(getApplicationContext(), item.getTitle() + " selected", Toast.LENGTH_SHORT).show();
Intent i = null;
switch (item.getItemId()) {
case R.id.InputSisi:
i = new Intent(this,InputSisi.class);
startActivity(i);
break;
case R.id.InputLuas:
i = new Intent(this,InputLuas.class);
startActivity(i);
break;
case R.id.InputKeliling:
i = new Intent(this,InputKeliling.class);
startActivity(i);
break;
}
return true;
}
}
Class InputSisi.java
package com.wahyudin.menubujursangkar;Class InputLuas.java
import android.support.v7.app.ActionBarActivity;
//import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class InputSisi extends ActionBarActivity implements OnClickListener {
TextView Ssisi;
Button Sproses;
TextView Shasil;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.sisi);
Ssisi = (TextView) this.findViewById(R.id.sisi);
Shasil = (TextView) this.findViewById(R.id.hasil);
Sproses = (Button) this.findViewById(R.id.proses);
Sproses.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.bujur_sangkar, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
Toast.makeText(getApplicationContext(), item.getTitle() + " selected", Toast.LENGTH_SHORT).show();
Intent i = null;
switch (item.getItemId()) {
case R.id.InputSisi:
i = new Intent(this,InputSisi.class); startActivity(i);
break;
case R.id.InputLuas:
i = new Intent(this,InputLuas.class); startActivity(i);
break;
case R.id.InputKeliling:
i = new Intent(this,InputKeliling.class); startActivity(i);
break;
}
return true;
}
@Override
public void onClick(View v) {
double Dluas, Dkeliling, Dsisi; Dsisi = Double.parseDouble(Ssisi.getText().toString());
Dluas = Dsisi * Dsisi;
Dkeliling = 4 * Dsisi;
String Cetak="";
Cetak += "Diketahui sisi bujursangkar = "+Dsisi+"\n\n";
Cetak += "Luas Bujursangkar = "+Dsisi+" x "+Dsisi+" = "+Dluas+"\n\n";
Cetak += "Keliling Bujursangkar = "+Dsisi+" x 4 = "+Dkeliling+"\n";
Shasil.setText (Cetak);
}}
package com.wahyudin.menubujursangkar;Class InputKeliling.java
import android.support.v7.app.ActionBarActivity;
//import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class InputLuas extends ActionBarActivity implements OnClickListener {
TextView Ssisi;
Button Sproses;
TextView Shasil;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.luas);
Ssisi = (TextView) this.findViewById(R.id.sisi);
Shasil = (TextView) this.findViewById(R.id.hasil);
Sproses = (Button) this.findViewById(R.id.proses);
Sproses.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.bujur_sangkar, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
Toast.makeText(getApplicationContext(), item.getTitle() + " selected", Toast.LENGTH_SHORT).show();
Intent i = null;
switch (item.getItemId()) {
case R.id.InputSisi:
// do something
i = new Intent(this,InputSisi.class);
startActivity(i);
break;
case R.id.InputLuas:
// do something
i = new Intent(this,InputLuas.class);
startActivity(i);
break;
case R.id.InputKeliling:
// do something
i = new Intent(this,InputKeliling.class);
startActivity(i);
break;
}
return true;
}
@Override
public void onClick(View v) {
double Dluas, Dkeliling, Dsisi; Dluas = Double.parseDouble(Ssisi.getText().toString());
Dsisi = Math.sqrt(Dluas);
Dkeliling = 4 * Dsisi;
String Cetak="";
Cetak += "Diketahui Luas bujursangkar = "+Dluas+"\n\n";
Cetak += "Sisi Bujursangkar = √ "+Dluas+" = "+Dsisi+"\n\n";
Cetak += "Keliling Bujursangkar = "+Dsisi+" x 4 = "+Dkeliling+"\n";
Shasil.setText (Cetak);
}
}
package com.wahyudin.menubujursangkar;5. Menambah actifity pada file AndroidManifest.xml
import android.support.v7.app.ActionBarActivity;
//import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.TextView;
import android.widget.Toast;
public class InputKeliling extends ActionBarActivity implements OnClickListener {
TextView Ssisi;
Button Sproses;
TextView Shasil;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.keliling);
Ssisi = (TextView) this.findViewById(R.id.sisi);
Shasil = (TextView) this.findViewById(R.id.hasil);
Sproses = (Button) this.findViewById(R.id.proses);
Sproses.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.bujur_sangkar, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
Toast.makeText(getApplicationContext(), item.getTitle() + " selected", Toast.LENGTH_SHORT).show();
Intent i = null;
switch (item.getItemId()) {
case R.id.InputSisi:
// do something
i = new Intent(this,InputSisi.class);
startActivity(i);
break;
case R.id.InputLuas:
// do something
i = new Intent(this,InputLuas.class);
startActivity(i);
break;
case R.id.InputKeliling:
// do something
i = new Intent(this,InputKeliling.class);
startActivity(i);
break;
}
return true;
}
@Override
public void onClick(View v) {
double Dluas, Dkeliling, Dsisi;
Dkeliling = Double.parseDouble(Ssisi.getText().toString());
Dsisi = Dkeliling / 4;
Dluas = Dsisi * Dsisi;
String Cetak="";
Cetak += "Diketahui Keliling bujursangkar = "+Dkeliling+"\n\n";
Cetak += "Sisi Bujursangkar = "+Dkeliling+" / 4 = "+Dsisi+"\n\n";
Cetak += "Luas Bujursangkar = "+Dsisi+" x "+Dsisi+" = "+Dluas+"\n";
Shasil.setText (Cetak);
}
}
Tambahkan skrip berikut ini :
<activityandroid:name=".InputSisi"></activity><activityandroid:name=".InputLuas"></activity><activityandroid:name=".InputKeliling"></activity>
file AndroidManifest.xml (sudah ditambah actifity):
xmlversion="1.0"encoding="utf-8"?><manifestxmlns:android="http://schemas.android.com/apk/res/android"package="com.wahyudin.menubujursangkar"android:versionCode="1"android:versionName="1.0"><uses-sdkandroid:minSdkVersion="8"android:targetSdkVersion="16"/><applicationandroid:allowBackup="true"android:icon="@drawable/ic_launcher"android:label="@string/app_name"android:theme="@style/AppTheme"><activityandroid:name=".BujurSangkar"android:label="@string/app_name"><intent-filter><actionandroid:name="android.intent.action.MAIN"/><categoryandroid:name="android.intent.category.LAUNCHER"/></intent-filter></activity><activityandroid:name=".InputSisi"></activity><activityandroid:name=".InputLuas"></activity><activityandroid:name=".InputKeliling"></activity></application></manifest>
oooO Semoga Bermanfaat Oooo





0 Response to "Membuat Project Menu Android"
Post a Comment